TIL
[클라우딩 어플리케이션 엔지니어링 TIL] - 6주차 퍼즐 게임
blackmilktea
2024. 5. 25. 22:21
퍼즐 게임 명세서 기반 실습
1. 메인 페이지
게임 시작 버튼 구현
startButton.addEventListener('click', function () {
// 게임 페이지 show
const gameScreen = document.querySelector('.game-screen')
gameScreen.classList.remove('hide')
// 시작 페이지 hide
const startScreen = document.querySelector('.start-screen')
startScreen.classList.add('hide')
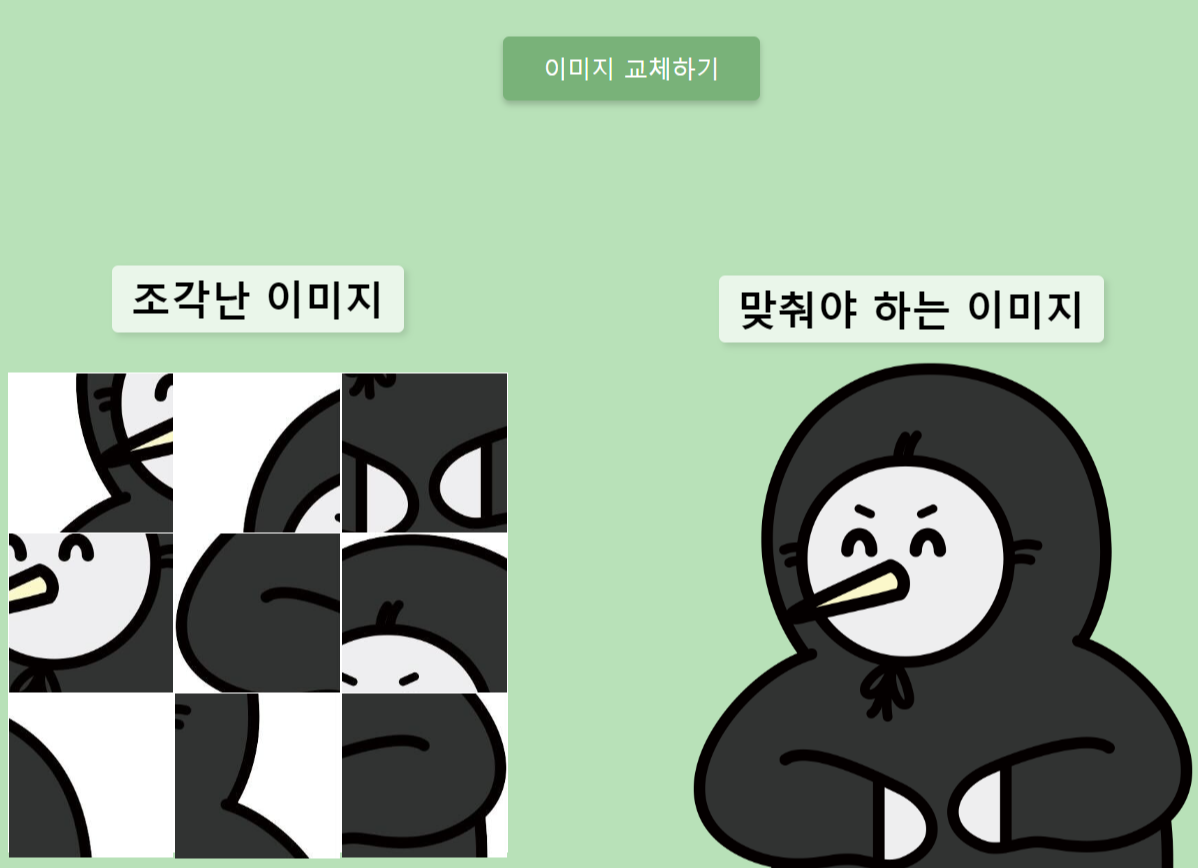
}2. 게임 페이지
1) 원본 이미지 로드
startButton.addEventListener('click', function () {
...
// 원본 이미지 번호 선택
imageSet = Math.floor(Math.random() * 3) + 1
const originalImage = document.getElementById('originalImage')
originalImage.setAttribute('src', `./data/image${imageSet}/originalImage.png`)
}
2) 조각난 이미지 로드
startButton.addEventListener('click', function () {
...
const uniqueNumber = new Set()
while (uniqueNumber.size < 9) {uniqueNumber.add(Math.ceil(Math.random() * 9))}
imageIndexesArray = [...uniqueNumber]
for (let i = 0; i < 9; i++) {
const div = document.createElement('div')
div.classList.add('image-container')
const img = document.createElement('img')
img.setAttribute('src', `./data/image${imageSet}/image${imageIndexesArray[i]}.jpg`)
div.appendChild(img)
}
}
3) 조각난 이미지로 퍼즐 맞추기
startButton.addEventListener('click', function () {
...
div.addEventListener('click', (event) => {
const currentElement = event.target
// 이전에 선택한 이미지가 없다면
if (!previouslySelecetedElement) {
previouslySelecetedElement = currentElement
previouslySelecetedElement.style.opacity = 0.3
// 선택한 이미지가 있다면
} else {
// 이전에 선택한 이미지와 현재 선택한 이미지가 같을 경우
if (previouslySelecetedElement === currentElement) {
previouslySelecetedElement.style.opacity = 1
previouslySelecetedElement = null
// 이전에 선택한 이미지와 다를 경우
} else {
// 서로 위치 교체
const parent1 = previouslySelecetedElement.parentNode
const parent2 = currentElement.parentNode
parent1.removeChild(previouslySelecetedElement)
parent2.removeChild(currentElement)
parent1.appendChild(currentElement)
parent2.appendChild(previouslySelecetedElement)
previouslySelecetedElement.style.opacity = 1
}
}
})
puzzleContainer.appendChild(div)
}
4) 이미지 교체 버튼 구현
changeImageButton.addEventListener('click', function () {
imageSet = Math.floor(Math.random() * 3) + 1
const originalImage = document.getElementById('originalImage')
originalImage.setAttribute('src', `./data/image${imageSet}/originalImage.png`)
const puzzleImages = document.querySelectorAll('.container img')
puzzleImages.forEach((img, index) => {
img.setAttribute('src', `./data/image${imageSet}/image${imageIndexesArray[index]}.jpg`)
})
})구현된 퍼즐 게임