TIL
[클라우딩 어플리케이션 엔지니어링 TIL] - DAY 7
blackmilktea
2024. 4. 23. 19:20
Node.js에 DB 연동 후 데이터 조회, 삽입
먼저 docker를 통해 mariadb를 설치하고 Tennis라는 DB에 product 테이블을 생성했다.

그다음 연동할 node.js가 있는 터미널에서 npm install --save를 입력해 mysql을 설치하고,
docker에서 mariadb를 설치할 때 user, password, port 번호 등을 'root', 3306 등으로 미리 설정했기 때문에
const mariadb = require('mysql');
const conn = mariadb.createConnection(
{
host: 'localhost',
port: 3306,
user: 'root',
password: 'root',
database: 'Tennis'
}
);
module.exports = conn;mariadb.js라는 파일에 위 코드를 입력해 어떤 DB를 연결할 것인지 정보를 입력한다.
그 후, 실제로 DB와 연결을 담당할 index.js에 아래 코드를 추가해 연결한다.
const mariadb = require('./database/connect/mariadb');
mariadb.connect();
이제 DB를 조작하고 싶은 js파일에
const mariadb = require('./database/connect/mariadb'); 이 코드를 추가하면
mariadb.query('query 작성', function(err, rows){ '추가적인 코드 작성' });
이런 형태로 DB에 접근해 데이터를 조작할 수 있다.
ex) 상품의 order버튼을 눌렀을 때 아래 코드가 동작하게 하면
mariadb.query("INSERT INTO orderlist VALUES (
" + productId + ", '" + new Date().toLocaleDateString() + "');"
, function(err, rows) {})
연결된 Tennis DB안 미리 생성해 두었던 orderlist 테이블에 데이터가 삽입된다.

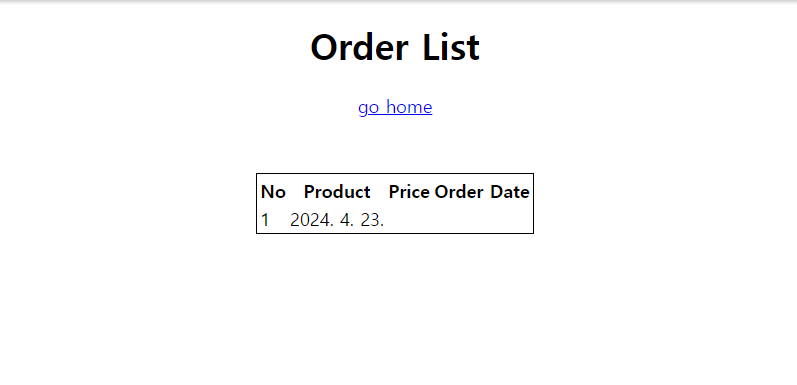
해당 데이터를 가져와서 웹 페이지에 출력해보자
mariadb.query("SELECT * FROM orderlist", function(err, rows) {
response.write(orderlist_view);
rows.forEach(element => {
response.write("<tr>"
+ "<td>"+element.product_id+"</td>"
+ "<td>"+element.order_date+"</td>"
+ "</tr>");
});
response.write("</table>");
response.end();
})orderlist.html로 url이 접속할 때 실행되도록 이 코드를 추가해 주면

페이지에 DB에서 가져온 데이터가 출력된다.