[클라우딩 엔지니어링 어플리케이션 TIL] - DAY 5
이번 주 강의는 웹 페이지를 구성하는 HTML, CSS, Javascript에 기초적인 구조와 간단한 쇼핑몰 페이지를 구현하는 방법에 대해 설명해 주셨다.
복습 겸 실습으로 블로그의 CSS를 편집해서 다크테마를 적용해보자.
블로그 관리 -> 스킨 편집 -> html 편집 -> CSS 부분 코드를 편집해주면 된다.
@media (prefers-color-scheme: dark) {
...
}CSS 맨 밑에 위 코드를 추가해 주면 사용자의 시스템 컬러모드를 탐지해 다크모드일 경우 해당 코드가 동작한다.
이제 바꾸고 싶은 요소의 구조를 파악해 코드를 작성해 주면 되는데
F12를 눌러서 개발자 도구 모드를 켜고, Ctrl + Shift + C 를 누르거나

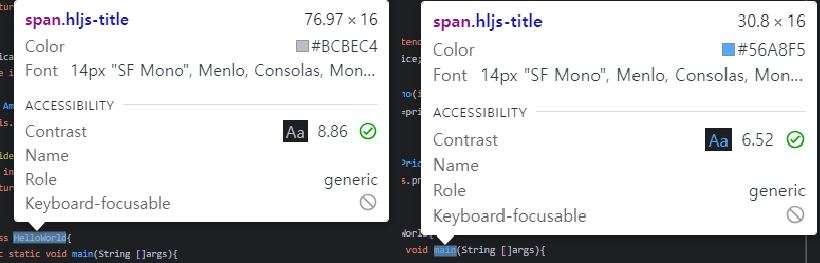
여기를 클릭 후 마우스 커서를 원하는 영역 또는 요소에 가져다대면 클래스명이나 ID를 알아낼 수 있다.


클래스가 같은 경우라도 Elements 코드 부분에 요소의 부모, 자식 관계를 파악한 후 디테일하게 설정해 주면

원하는 색상으로 다르게 적용이 가능하다
ex)

CSS는 가장 마지막 선언된 규칙이 적용되는데 가끔 이미 정의된 스타일 때문에 적용이 안되는 경우가 있어서
!important를 통해 CSS의 적용 우선순위를 최상위로 설정해 강제로 적용했다.
CSS의 prefer-color-scheme 미디어 쿼리 사용은 시스템이 컬러모드를 지원하지 않으면 대응할 수 없고,
자체적인 컬러모드 정책을 가져갈 수 없다는 점이 한계점이다.
기회가 된다면 나중에 javascript를 통해 DOM을 조작는 토글 버튼을 만들어
원하는 컬러테마를 사용할 수 있게 해보려고 한다.
오늘 강의 들은 시간보다 이 다크모드를 하나하나 설정하는데 시간을 훨씬 많이 썼다,,,
참고